グラデーション Web デザイン
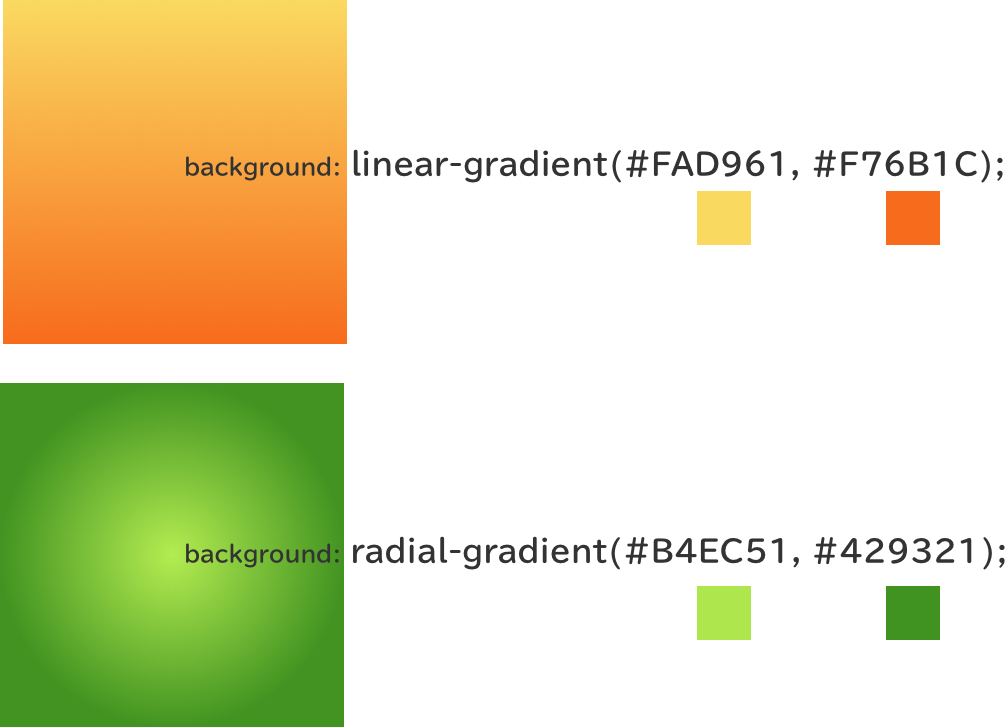
Gradients are nothing new in web design, but the CSS property of linear-gradient now allows designers to add vibrant spectrums of colour directly to their code, rather than the traditional method of creating a gradient image in Photoshop.

グラデーション web デザイン. グラデーションのボーダーとシルエット画像をデザインサンプル See the Pen CSS text Underline Gradation(silhouette) by yochans ( @yochans ) on CodePen. こんにちは。 今回は綺麗なグラデーションを作成できるサイト8選です。 デザインやWeb制作をしていると綺麗なグラデーションを作成したい時ってありますよね。 そこで、今回は綺麗なグラデーションを作成できるサイトを紹介します。 綺麗なグラデーションを作成できるサイト!. Photoshopでグラデーションを描画する方法はいくつかありますが、本記事では ・基本のグラデーションツールの使い方 ・オリジナルのグラデーションを作る方法 ・シェイプの塗りをグラデーションにする方法 について丁寧に解説していきます。.
動的なWEBデザインは今では当たり前。 ただ実装しようと思うとサイトが重くなってしまったり、ゴチャゴチャしたりしてしまいますよね。 そこで今回は軽量かつ、シンプルでオシャレな実用的な動く背景CSSをご紹介します。 ぜひ自. Webデザイン WEB制作 web制作 Web制作 アコーディオン イラスト ジェネレーター スタイルシート チュートリアル テクスチャ デザイン ドロップシャドウ フリー素材 素材. さて、webデザインギャラリーなどで紹介されているwebサイトを見ていて、ふと心惹かれるものがありました。 それは美しいグラデーションです。 グラデーションと言っても幅がありすぎるのですが、中でも 複数の色(色相)を組み合わせたグラデーション.

18年はグラデーションが流行 その理由とデザインの方法を解説 Seleqt セレキュト

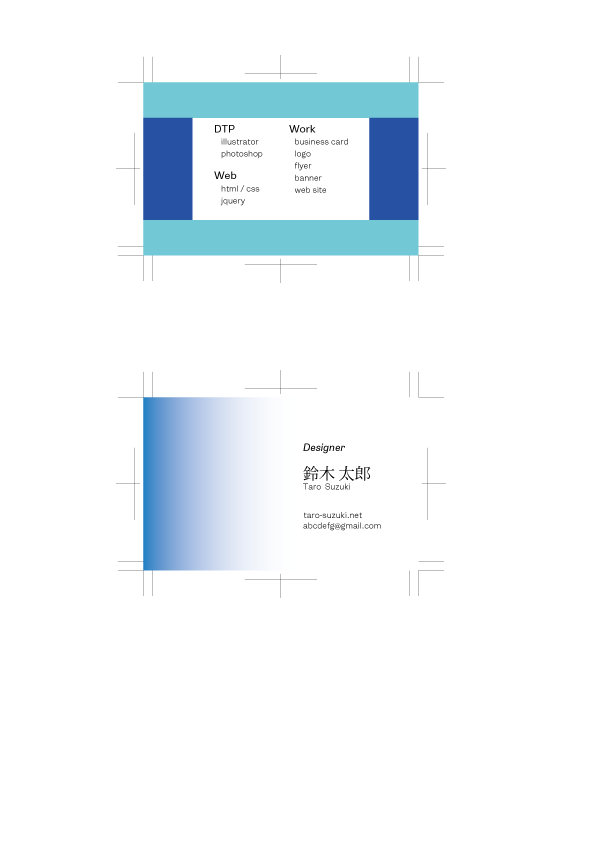
Suzuki Akihiro Portfolio Site

グラデーションおしゃれチューリップ畑と蝶々イラスト無料フリー514 素材good
グラデーション Web デザイン のギャラリー

Webデザイン イラスト ロゴ制作と無料素材 Tigpig

コーダーから見た美しいデザインデータのつくりかた 指示補足編 Sria Blog 宮城県仙台市のwebシステム開発 スマホアプリ開発

デザイン 1pxの仕切り線 Usao777 S Blog

現場で役立つcss3デザインパーツライブラリ 太田 智彬 鍋坂 理恵 ハヤシユタカ 早瀬 有花 境 祐司 工学 Kindleストア Amazon

グラデーションカラーをデザインに取り入れる理由とその効果的な利用方法 アドビux道場 Uxdojo Adobe Blog

Webデザインとビジネス力を磨く 体験型webデザインスクール オンラインサロン Webクリエイターズオンライン

Cssのネタ帳 グラデーション編 3 ホームページ制作 グラフィックデザイン アプリコットデザイン

コピペでいけるcssグラデーション 綺麗 かわいいグラデーションカラーの一覧 沖縄オックスクリエイティブ

グラデーション Affinity Designer

グラデーションを使ったデザイン表現方法 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

年6月時点 Webサービスのブランドアイコンのカラーコードまとめ モモメモ

1年で未経験からwebデザイナーになった主婦の勉強法 スクール在学中からできる5つのコト 未経験からママがフリーランスwebデザイナーになる

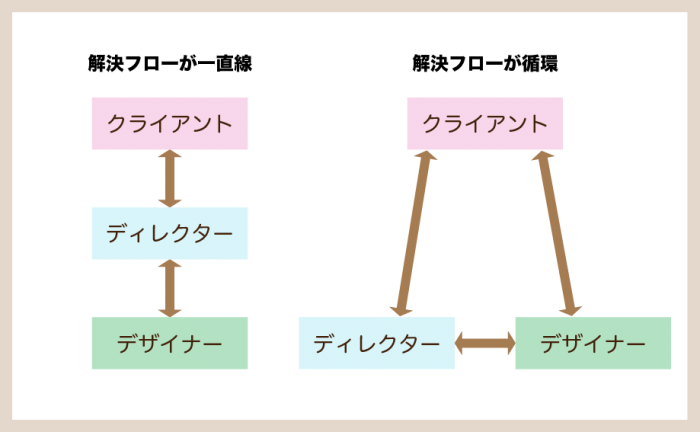
プロが教えるデザインでやってはいけない8つのこと タカフミのデザインについて思うこと

ロゴ作成デザインです Great Design ハートケアメディカルをイメージしたロゴマークです

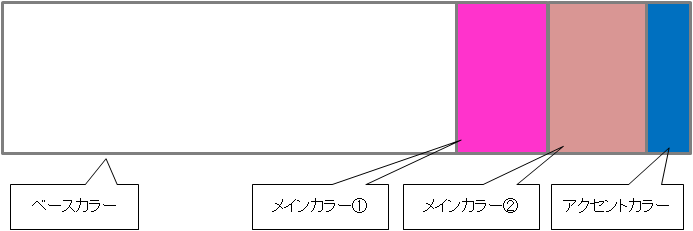
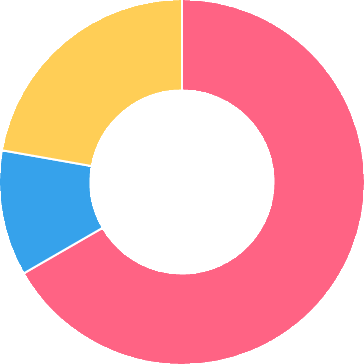
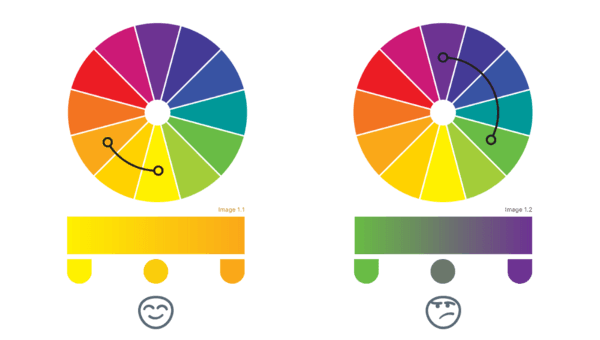
売れるサイトは 色 で決まる 事例から学ぶ基本の配色テクニック

Webパフォーマンス向上のためにcssグラデーションを活用しよう フロントエンドblog ミツエーリンクス

Illustrator いろいろ作る 曲線にグラデーション ジグザグ線 Webデザインの勉強と製作 あかとんぼ

Webデザイン Uiux のスキルハックまとめ Rishiru 理知る

Illustrator パターンで塗りつぶした背景にグラデーションをかける方法 パターンスウォッチのつくり方も キラキラ模様 フミラボ Fummy S Lab

Adobe Illustrator ワンランク上のグラフィック表現に グラデーションツールの使い方 はたらくビビビット By Vivivit Inc Adobe Illustrator の使い方 使い方 文字デザイン

Css角丸とグラデーションで表現方法を広げてみよう Laro

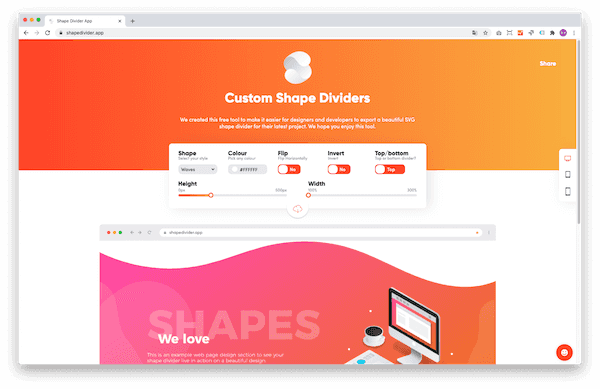
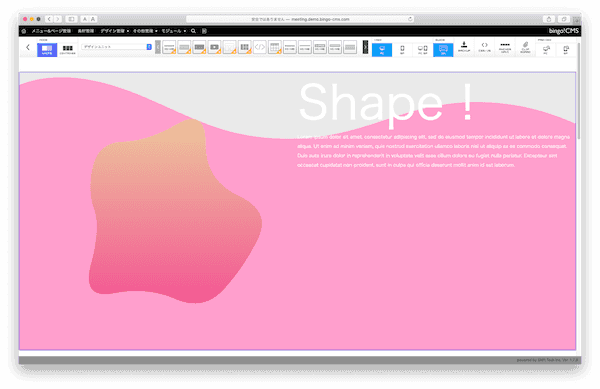
カスタムユニットで 流体シェイプ を実装しよう アーカイブ Cmsはbingo Cms 低価格 高機能webデザイナー向けcms

地方のフリーランスwebデザイナーが作るホームページ無料素材 ホームページ用ボタン素材07

グラデーションシューズ 特集 看護師通販nursery ナースリー

Webデザイントレース 01 Pocari Sweat Sasalog

少しの手間で大きく変わる 細部にこだわったwebデザイン をできるだけcssでやってみた 今日もスミマセン

独学でも身につくwebデザイン講座 未経験からでもitスキルや資格を独学で習得できる学習サイト キラキャリ

色彩検定1級2次の基礎知識 11 配色理論 5 色彩検定1級2次における配色技法 2 Itaming Note

カスタムユニットで 流体シェイプ を実装しよう アーカイブ Cmsはbingo Cms 低価格 高機能webデザイナー向けcms
ハロウィン Happy Halloween 19の手書き文字とカボチャのイラストとピンクとオレンジのグラデーション背景のwebデザイン素材 丸形 600 600pix ネットショップ制作などに使える約5000点のwebデザイン素材 Tigpig

不透明マスクの使い方 さいたま 川口のホームページ制作は関東ダイイチ

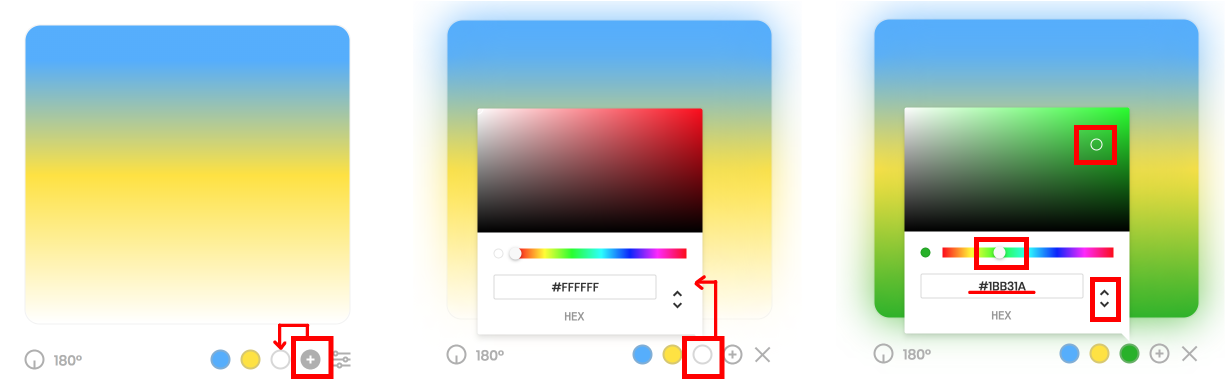
グラデーション編集支援ツール作成 アストロブログ

18年はグラデーションが流行 その理由とデザインの方法を解説 デザイン グラデーション 流行

簡単作成 立体的なボタンの作成 アラフォーから始めるウェブデザイナー

グラデーションを使ったデザイン表現方法 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

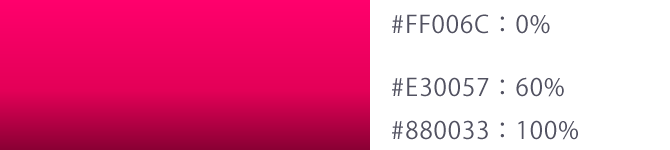
Cssでグラデーションを指定 Linear Gradient Maiblog

デザインスキルを身につける デザイン力を上げる9つの方法 Ki Web Design Labo

18年はグラデーションが流行 その理由とデザインの方法を解説 Seleqt セレキュト

使いやすい 商用利用可能なフリーボタン素材 ボタン背景30選 Workship Magazine ワークシップマガジン

オレンジ グラデーション ロゴ の画像検索結果 ロゴ グラデーション オレンジ

Illustrator で作るロゴデザイン 基本編 みんなのwebデザイン講座 真の字freedom No 1のブログ Freedom No 1 Media Site 2nd

Ggplot2でグラデーションを変更する 続き R プログラマー 天文博士 占い師 ミサキのブログ

基本 3 シェーディングパターン 線形 について Studio Fruit Jam Blog

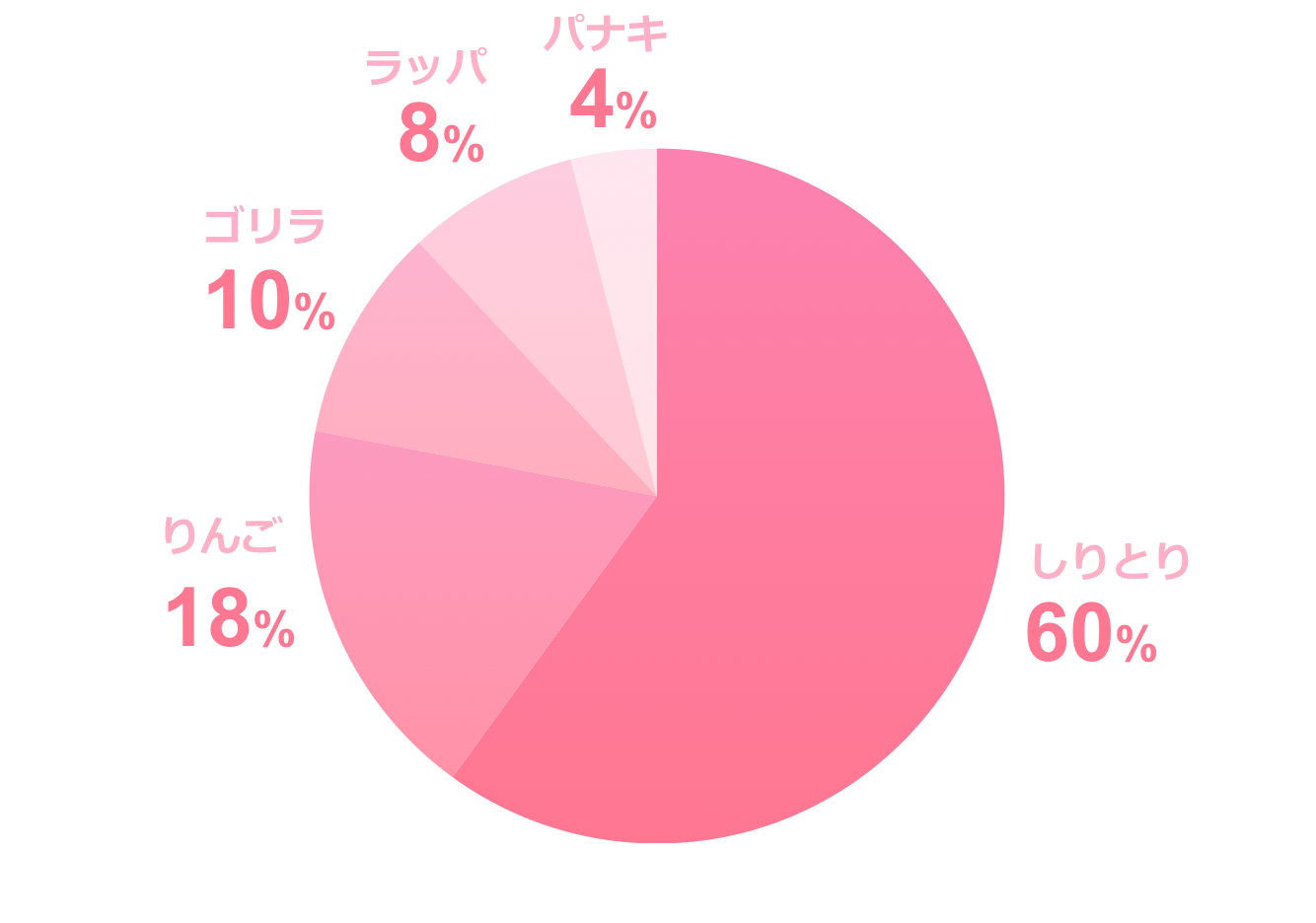
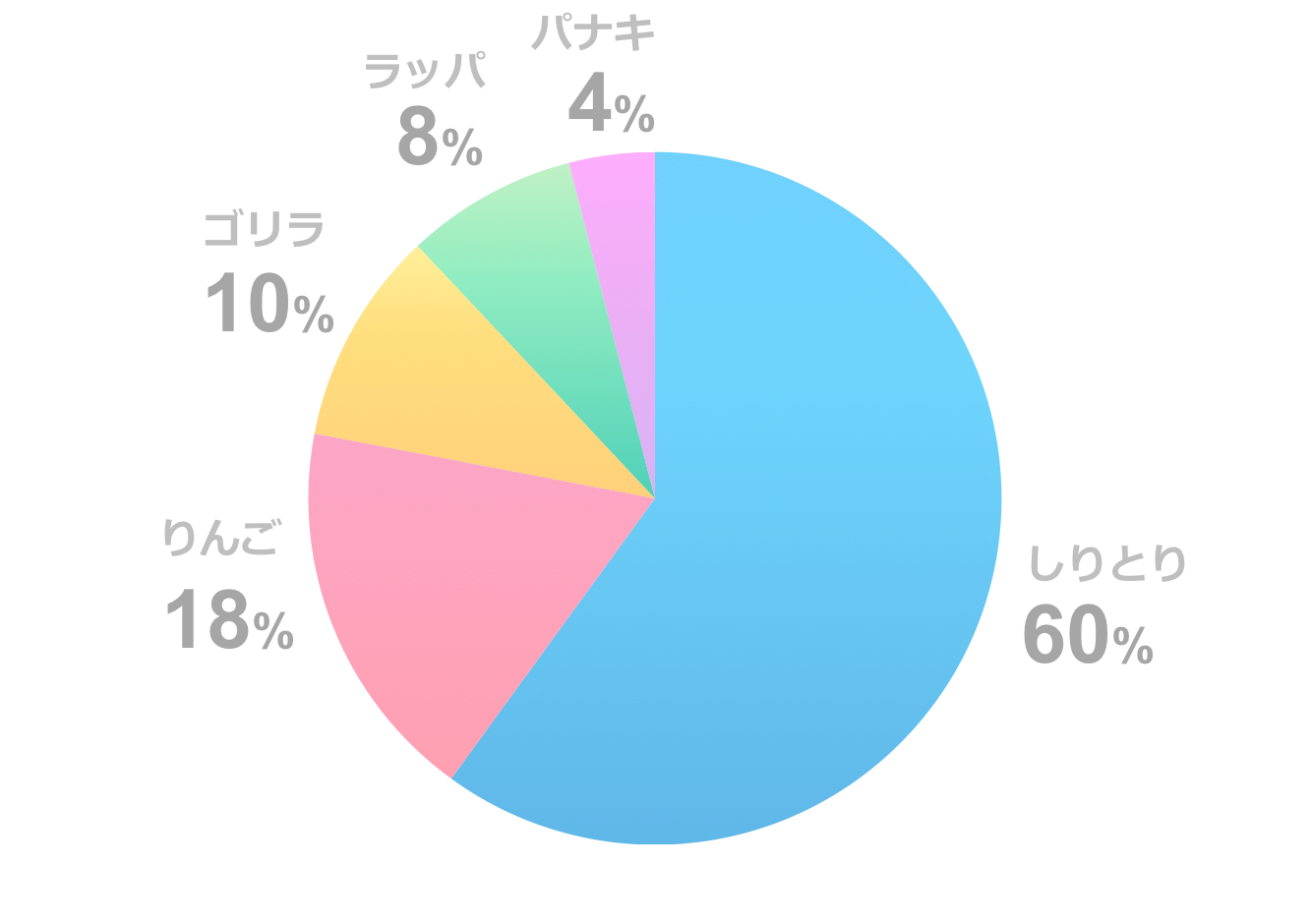
パワーポイント おしゃれ円グラフ配布します テンプレート ぽんひろ Com

Uiデザインとは何かを勉強しよう 基礎知識と参考事例5選まとめ 株式会社パンタグラフ

最強のwebデザインツール3選 デザイン三種の神器 ライフカクメイ

タイトル 見出しの表現力を高める フォントの種類と デザインとアイデア ブログ アニメーション動画の制作ならウゴモーション 企業向け

18年はグラデーションが流行 その理由とデザインの方法を解説 Seleqt セレキュト デザイン グラデーション 流行

トレンドカラーを使ったマテリアルデザイン集 インスピレーションを得よ Workship Magazine ワークシップマガジン

色相環でグラデーションを描いてみよう 株式会社テイクフォー

プロが教えるデザインでやってはいけない8つのこと タカフミのデザインについて思うこと

色彩検定1級2次の基礎知識 11 配色理論 5 色彩検定1級2次における配色技法 2 Itaming Note

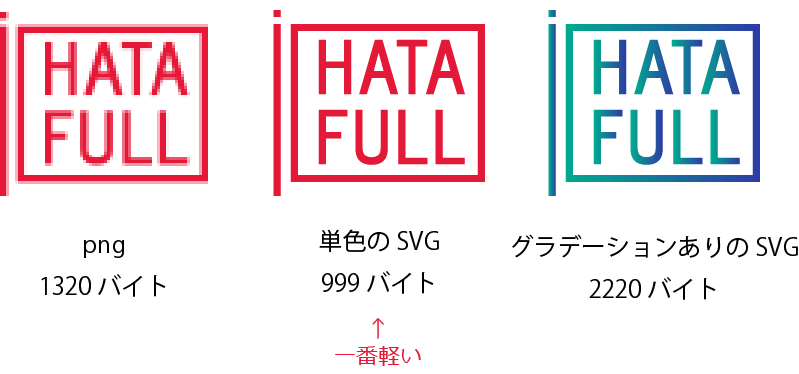
Dtpデザイナーがwebデザインで忘れがちな8つのポイント 株式会社ハタフル

19年注目トレンド グラデーション 大解剖 人気の秘密や実用的な使い方 無料素材まとめ Photoshopvip グラデーション ロゴ

独学でも身につくwebデザイン講座 未経験からでもitスキルや資格を独学で習得できる学習サイト キラキャリ

独学でも身につくwebデザイン講座 未経験からでもitスキルや資格を独学で習得できる学習サイト キラキャリ

Ayn31 Hovq8imm

アクア風ボタンの簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ

Webパフォーマンス向上のためにcssグラデーションを活用しよう フロントエンドblog ミツエーリンクス

Powerpoint でグラデーションを使う Sbテクノロジー Sbt

Webのデザイン は Illustratorで作れるの Dtp仕事術 Illustrator Photoshop デザインの参考書

Photoshopとは 使い方は 切り抜き パターン グラデーション マスク アクションってどうする 価格など Web Love

18年はグラデーションが流行 その理由とデザインの方法を解説 Seleqt セレキュト

Css 3 Border 要素にグラデーションを施す方法 株式会社オンズ

一太郎web 花子デザイン講座

感想 書籍 Webデザイン コミュニケーションの教科書 ブログ Iori St

Unicorn Designs あたらしいweb制作サービス

年賀 Happy New Year 21のラフな手書き文字と囲み罫のwebデザイン素材 グラデーション 600pix ネットショップ制作などに使える約5000点のwebデザイン素材 Tigpig

Marpple お問い合わせ

その他 おしゃれまとめの人気アイデア Pinterest Hasu 色相 環 色の意味 デザイン
ワンカラーやグラデーション等ご希望のネイルデザインに仕上げます

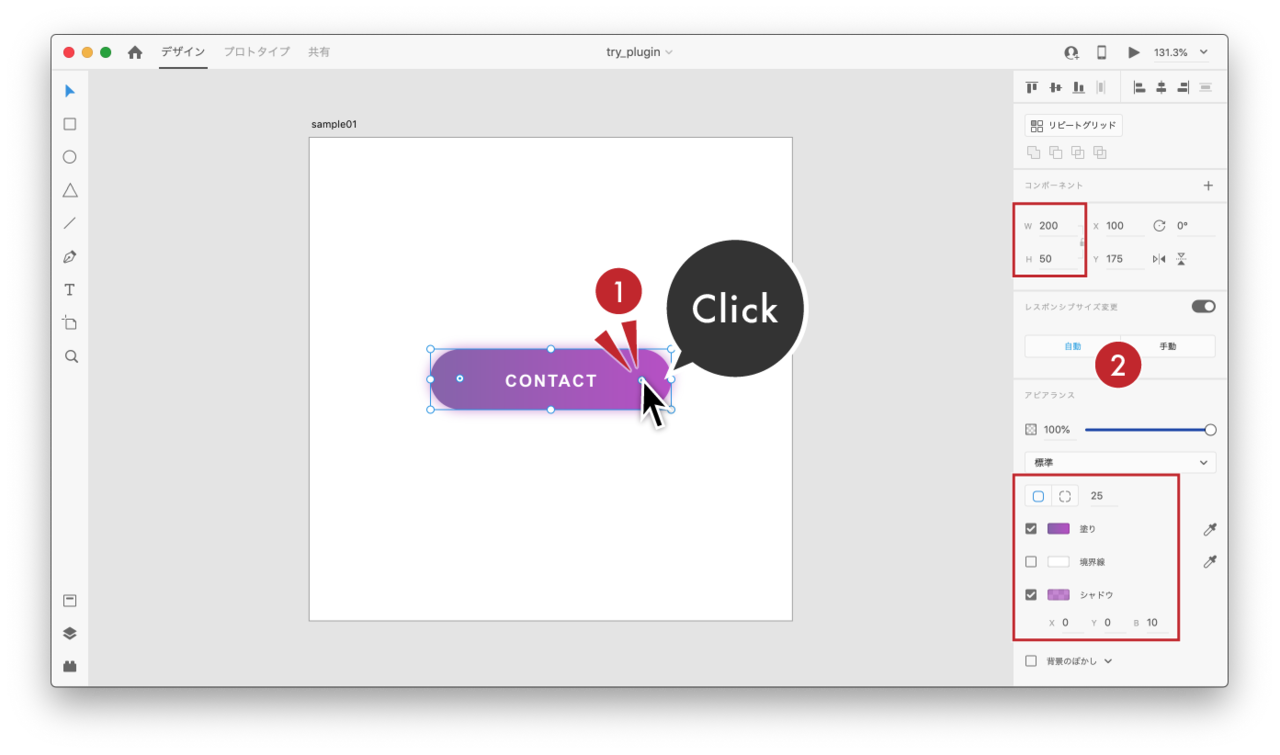
すぐ使えるxd Tips Vol 3 プラグインを使ってみよう編 松下 絵梨 Note

Css ジグザグ ギザギザな境界線の作り方 コトダマウェブ

ロゴ作成デザインです All From Design グラデーションのnネットサービスをイメージしたロゴマークです

歴史から考えるフラットデザインとマテリアルデザインの違いとは Ux Milk

Webデザイナー向け Cssを手軽に楽しむ Dabblet Moongift

Shade 新たなグラデーションと出会おう Moongift

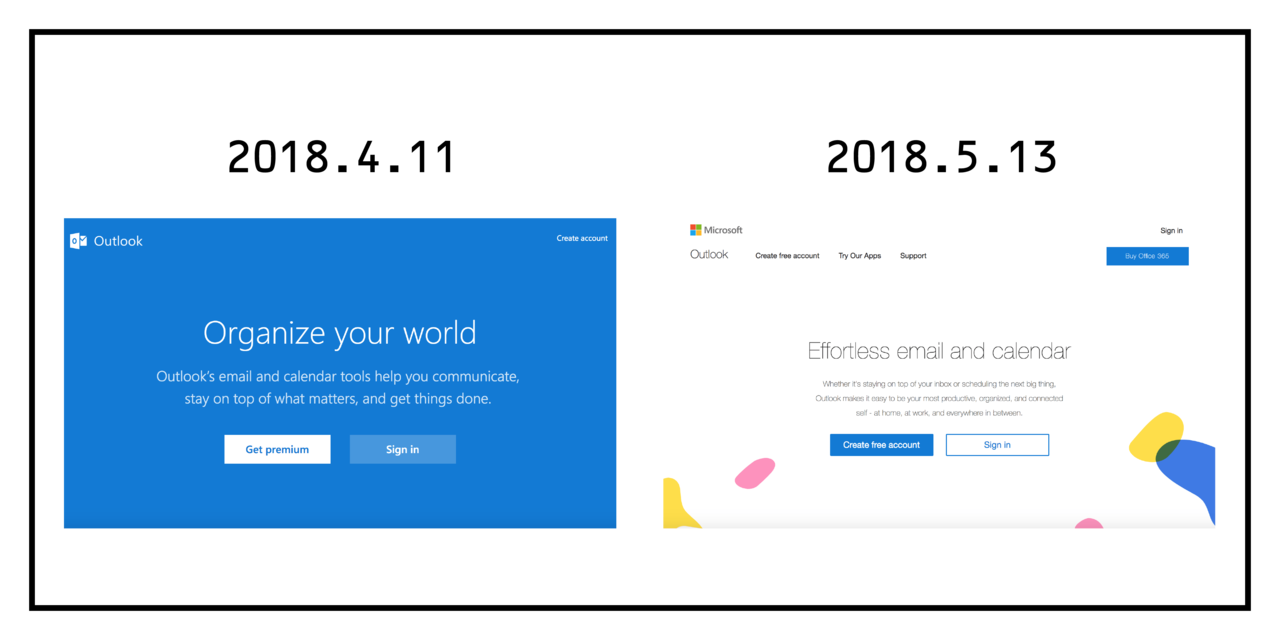
Outlookのアプリアイコンが変わった にごにご Note

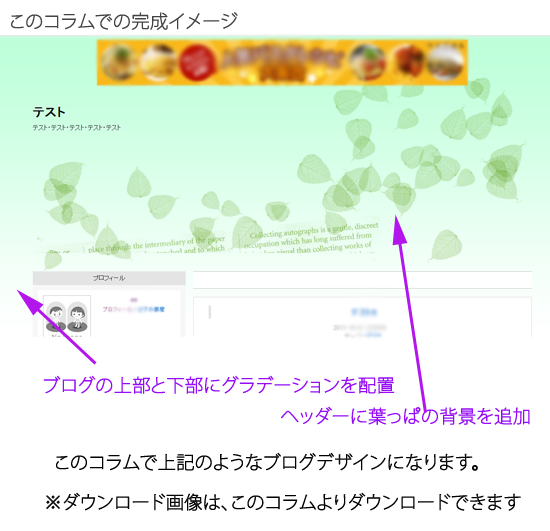
ブログの背景のカスタマイズ 3 1 ボディ 全体 初級アメブロカスタマイズガイド アメブロカスタマイズガイド パソコン初心者でもできる決定版

年賀 Happy New Year 21のラフな手書き文字と囲み罫のwebデザイン素材 グラデーション 600pix ネットショップ制作などに使える約5000点のwebデザイン素材 Tigpig

デザインテーマが選べる国産天気アプリsora

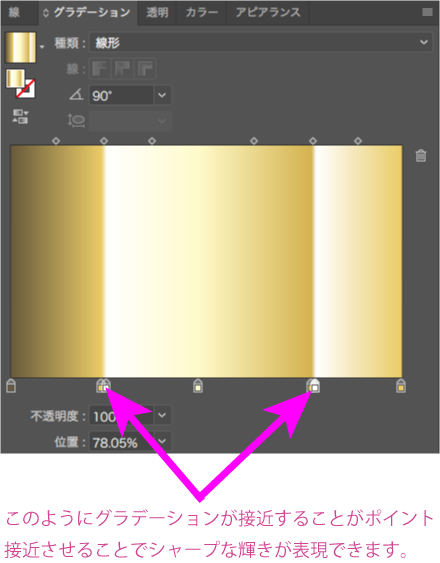
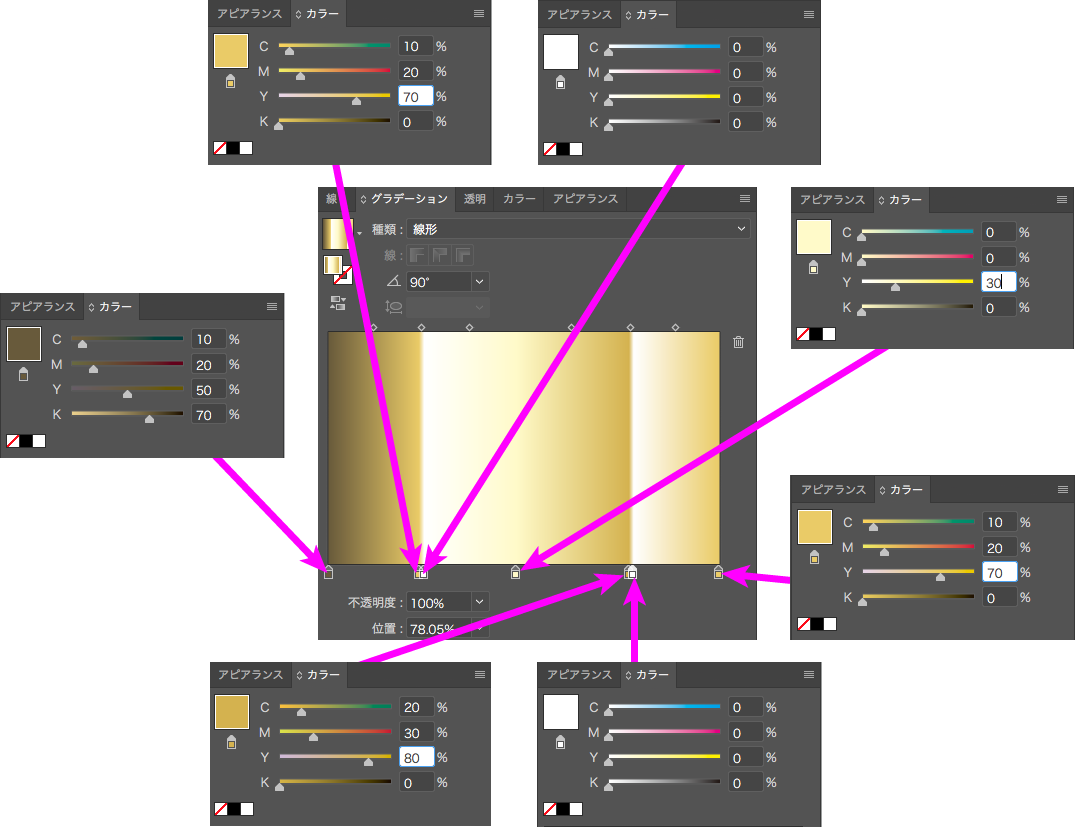
Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

ホームページビルダー グレート初心者講座 ウェブアートデザイナー 色の設定

デザインするなら必須 画像を段々と透明にするグラデーションマスク Photoshop Illustrator手抜きチュートリアル

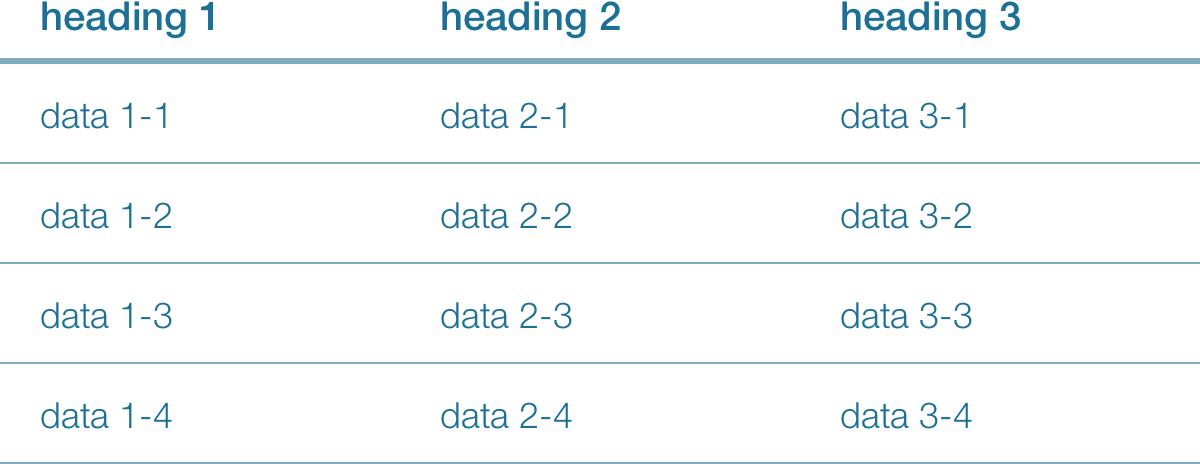
いろいろなウェブサイトで使える汎用的なテーブルデザイン集 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

緑のグラデーション デザインtシャツ通販 Tシャツトリニティ

カラーグラデーションについて Adobe Illustrator チュートリアル

ファブリックデザインについて ファブリック デザイン

Chocotto Log 電動車イスに乗ったwebデザイナー

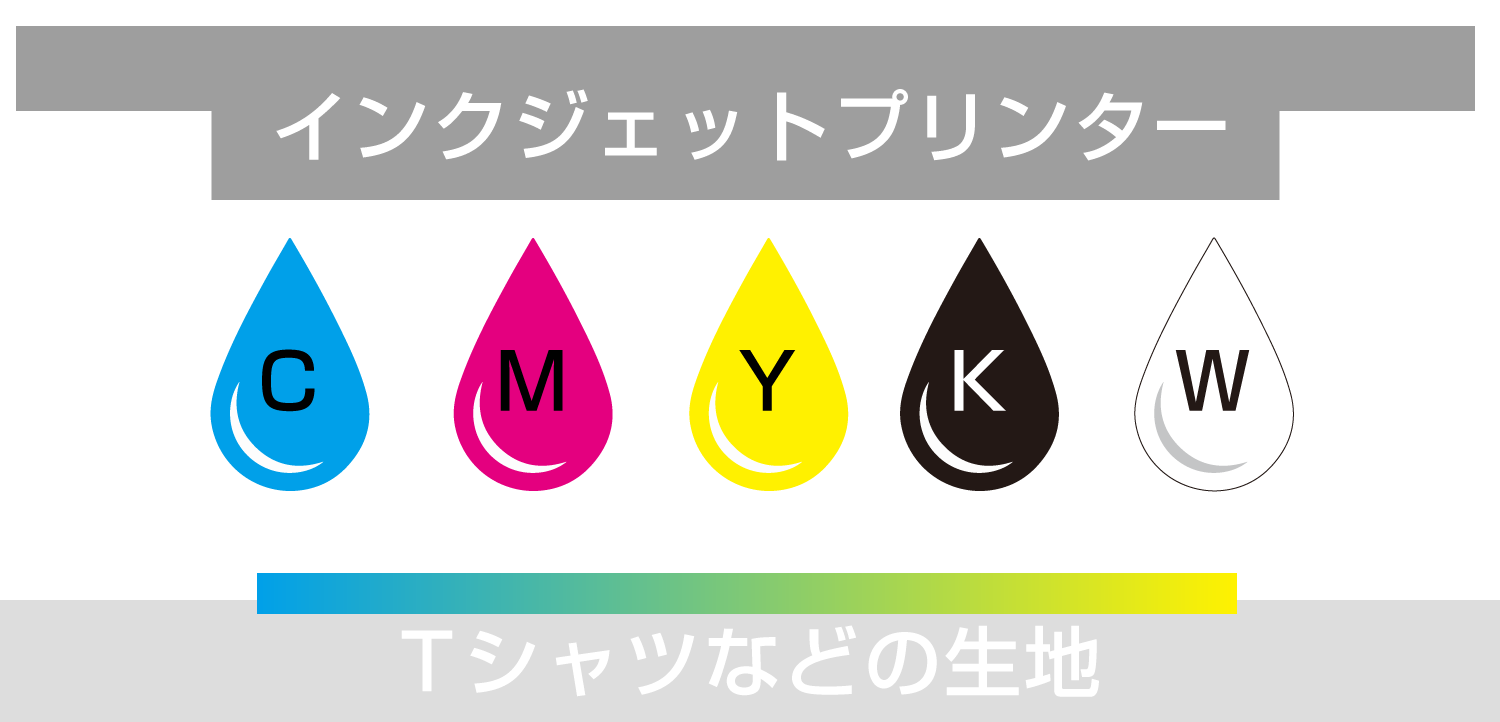
フルカラーインクジェットプリント 激安オリジナルtシャツ 早い格安作成プリントメディア

デザイナーでなくても知っておきたいフラットデザインのこと 成果につながるwebスキルアッププログラム

Dreamweaver Extract でデザインとコーディングの軋轢解消 Pseudo Knowledge

パワーポイント おしゃれ円グラフ配布します テンプレート ぽんひろ Com

プロ並みの配色を簡単にしてくれる配色ツール Re Branding Support

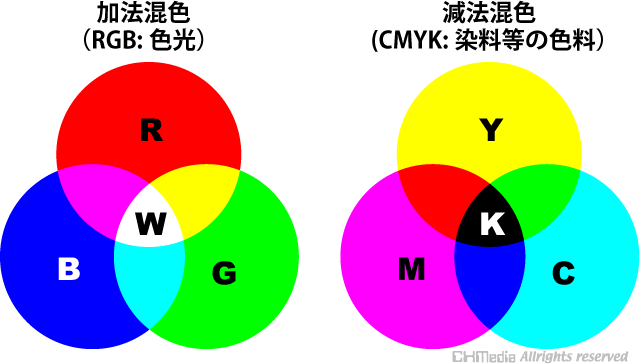
Webデザイン 開発教室 Webデザインのカラーコーディネート基礎 Cxmedia

Illustrator イラストレーター のグラデーションで文字を金色 ゴールド にする方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

透けて重なるピンクのグラデーションのおしゃれカーネーションイラスト無料フリー655 素材good



